【5分も掛からない】Canva(カンバ)で文字に枠をつける方法。
こんにちは、きりです。
Canva(カンバ)を使っていて、気づきました。
「文字に枠がつけられない、、。」
そこで、文字に枠をつける方法を考えてみました。
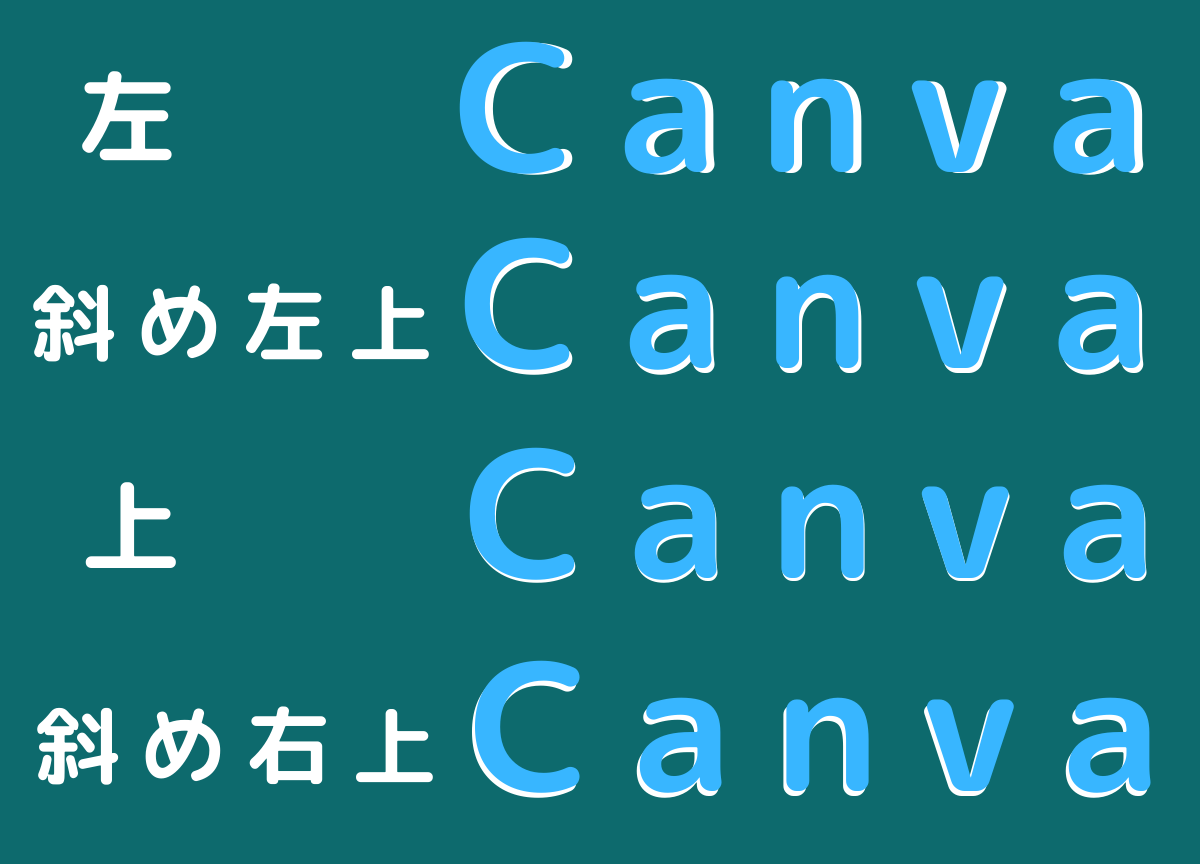
(この記事のアイキャッチ画像は、今回の方法で作りました。)
【ポイント】
・見た目に縁が付いてるように見える方法です。 ・文字枠がある文字を作る時は、実際に使う文字の大きさで作った方が良いです。 ・文字によって、上手くいかない・出来ない可能もあります。 (色々なフォントで試してないので。)
手順をCSSのタグでざっくり説明すると、このタグになります。【文字の縁取り】
.text {
color: #ff833e;
text-shadow :
1px 1px 0px #fff,
-1px 1px 0px #fff,
1px -1px 0px #fff,
-1px -1px 0px #fff,
1px 0px 0px #fff,
0px 1px 0px #fff,
-1px 0px 0px #fff,
0px -1px 0px #fff;
}それでは、ご説明しましょう。
●Canva(カンバ)の使い方はこちらから
デザイン経験者もおすすめ!簡単に画像編集【Canva(カンバ)】
デザイン経験者もおすすめ!簡単に画像編集【Canva(カンバ)】
デザイン経験者が画像編集ツールCanva(カンバ)を使って思った事を書きました。ブログやYoutube、TwitterなどSNSで使えるテンプレートや、名刺やA4文書などのテンプレートも揃っているので、初心者の画像編集ツールにおすすめします。
目次
スポンサードサーチ
Canva(カンバ)で文字に枠をつける。
| 使用環境:Mac 使用ツール:Canva(カンバ) |
使った文字(フォント): M Plus Rounded Black |
・枠用の文字を作る。
・作った枠用文字の上に文字を重ねる。
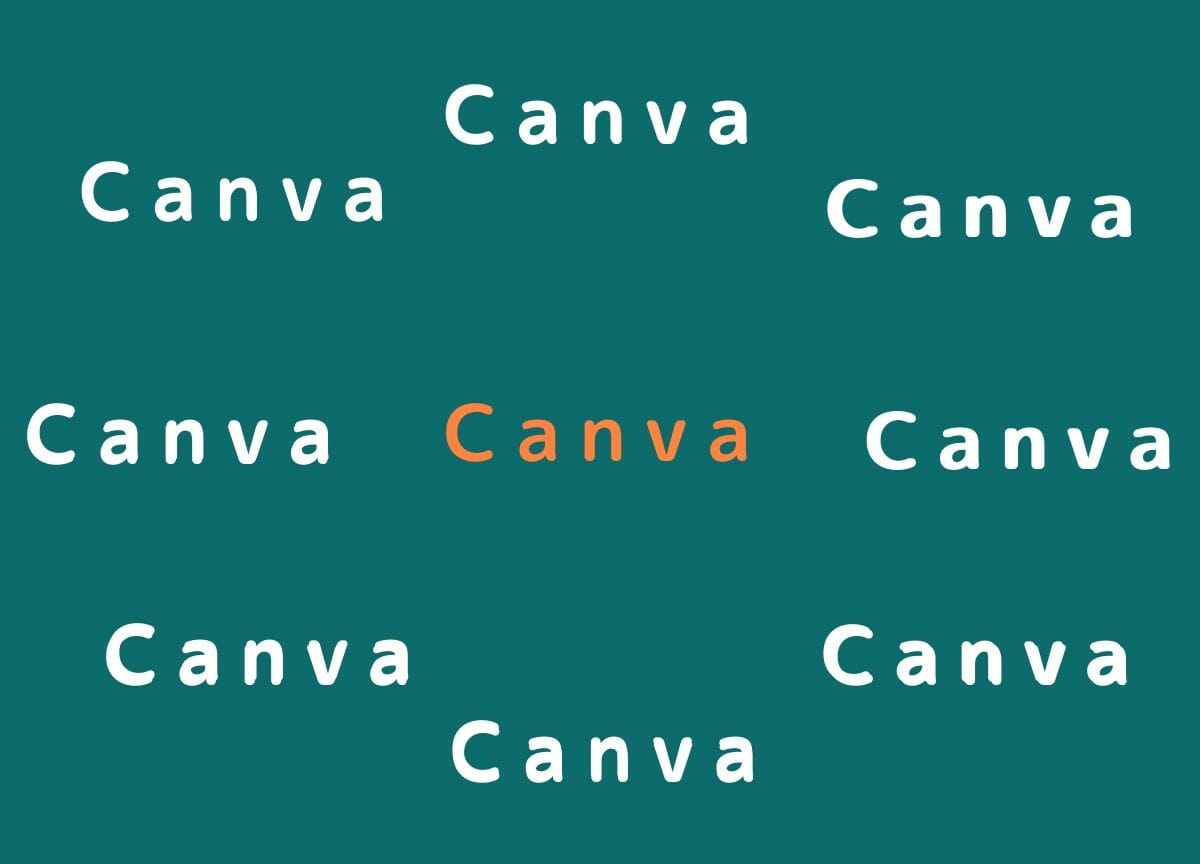
簡単にまとめると、枠用の文字を上・右上・右・右下・下・左下・左・左上の8方向に少しずつずらしたものを用意、最終的に中央揃えでまとめると文字枠が完成する方法です。
【余談】 上記のCSSコードも、x軸とy軸の8方向にそれぞれ1pxずらすコードです。このCSSコードもちゃんとしたコードなのでHTMLとCSSの設定が出来ればブラウザ上でフォントに文字枠をつけることが出来ます。色々な表現が出来て面白いので、お時間あればHTMLとCSS設定にも挑戦してみて下さい。
枠付き文字の作り方

Canva(カンバ)を開いて、枠の部分になる文字を作ります。
後で枠の色を変える事になると、ちょっと手間がかかります。
今回は、背景は濃いめの色、文字の枠は白で行きます。
ちょっと斜めにずらすのがコツ。
まず枠用の文字を作成。(例では『Canva』)
枠用の文字を一つ作ったらコピー&ペースで、もう一つ同じものを作ります。
(枠用の文字が2つになります。)
コピペで作った文字(ここでは水色)を最初の文字(ここでは白文字)に重ねて、矢印キーで少し右にずらします。
ずらした部分を確認しやすい様に、画像の様に色を変えると分かりやすいです。


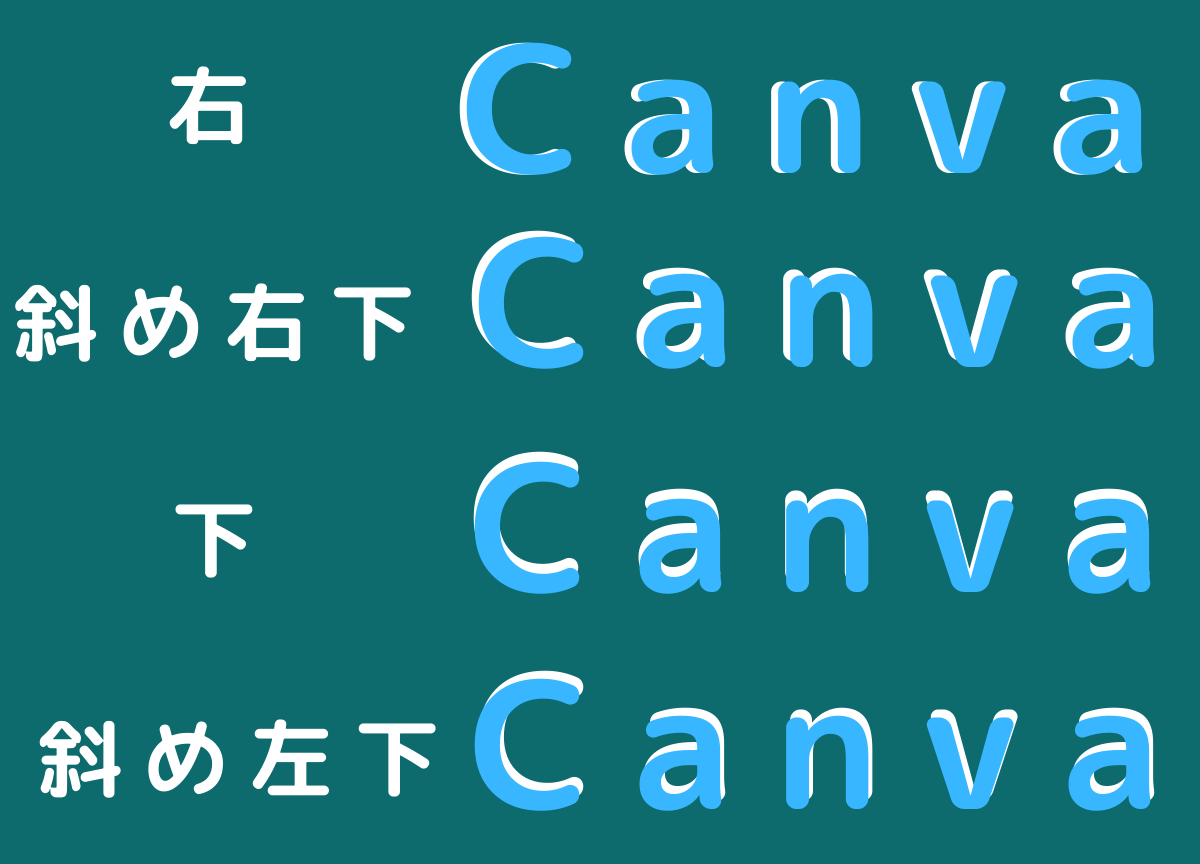
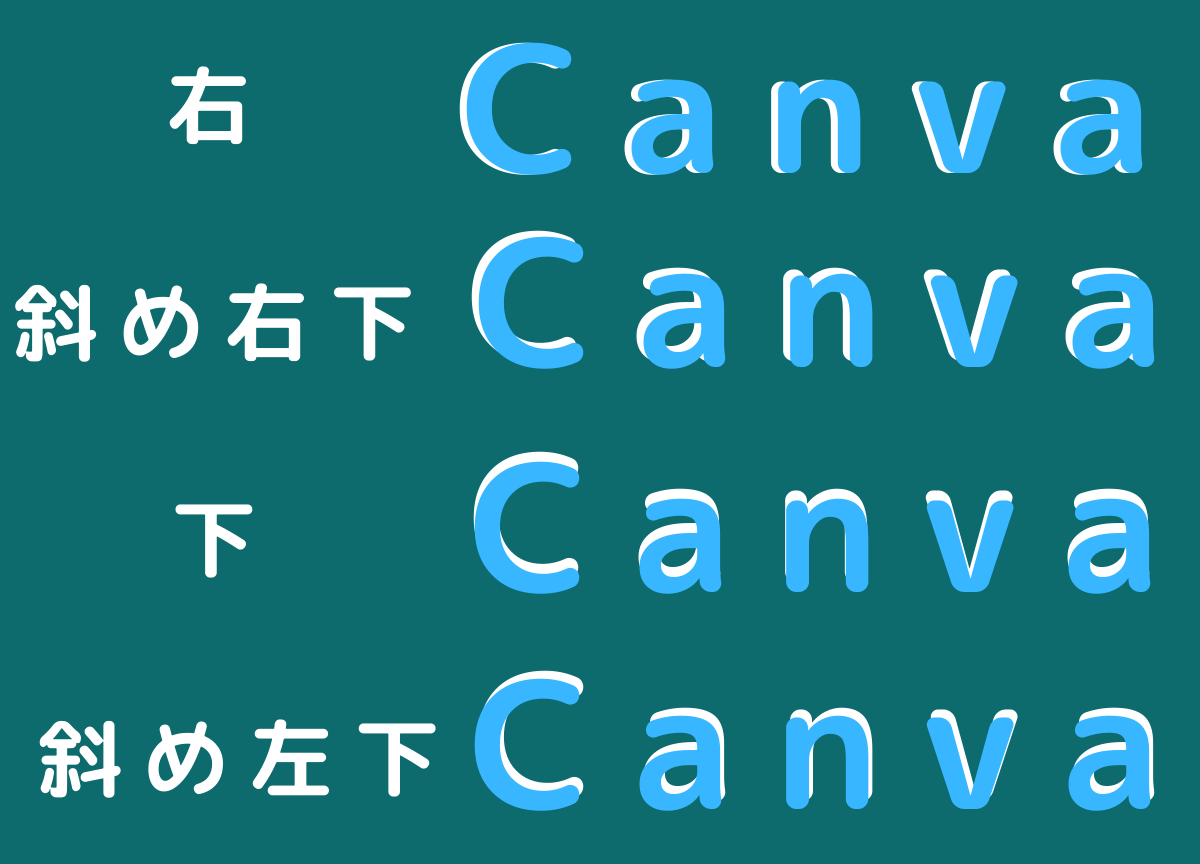
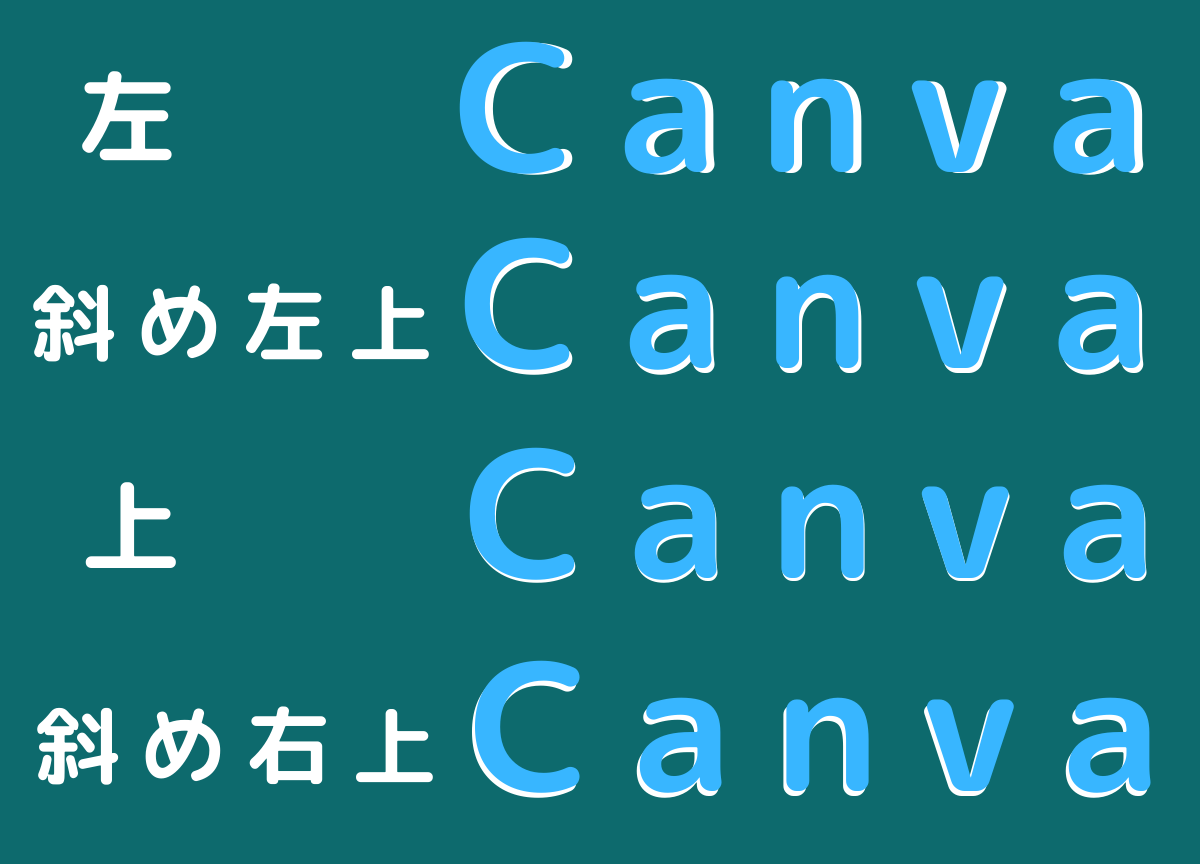
同じ様に他の方向にずらしたものを作っていきます。
(上・右上・右・右下・下・左下・左・左上の8方向で作りました。)
作り終わったらコピペで作った文字の色(水色)を、最初の文字(白文字)の色に変えることを忘れずに。




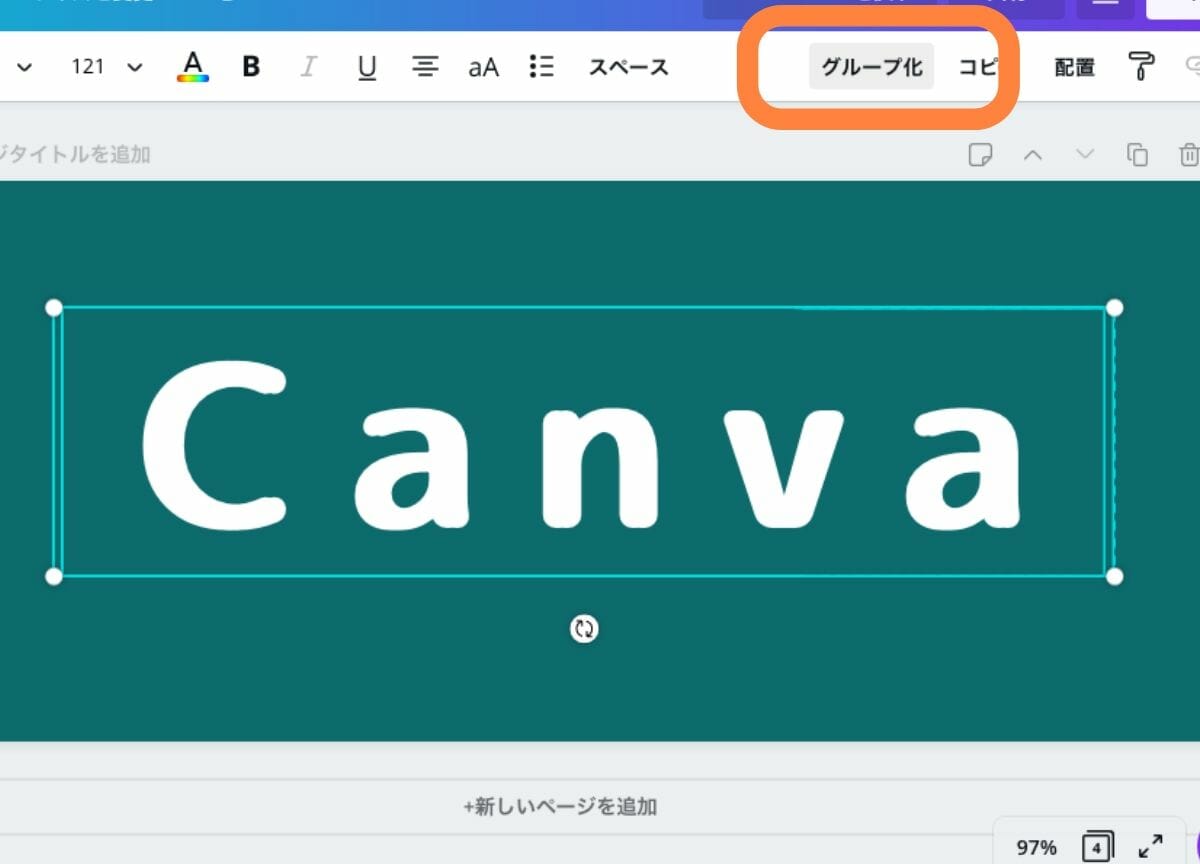
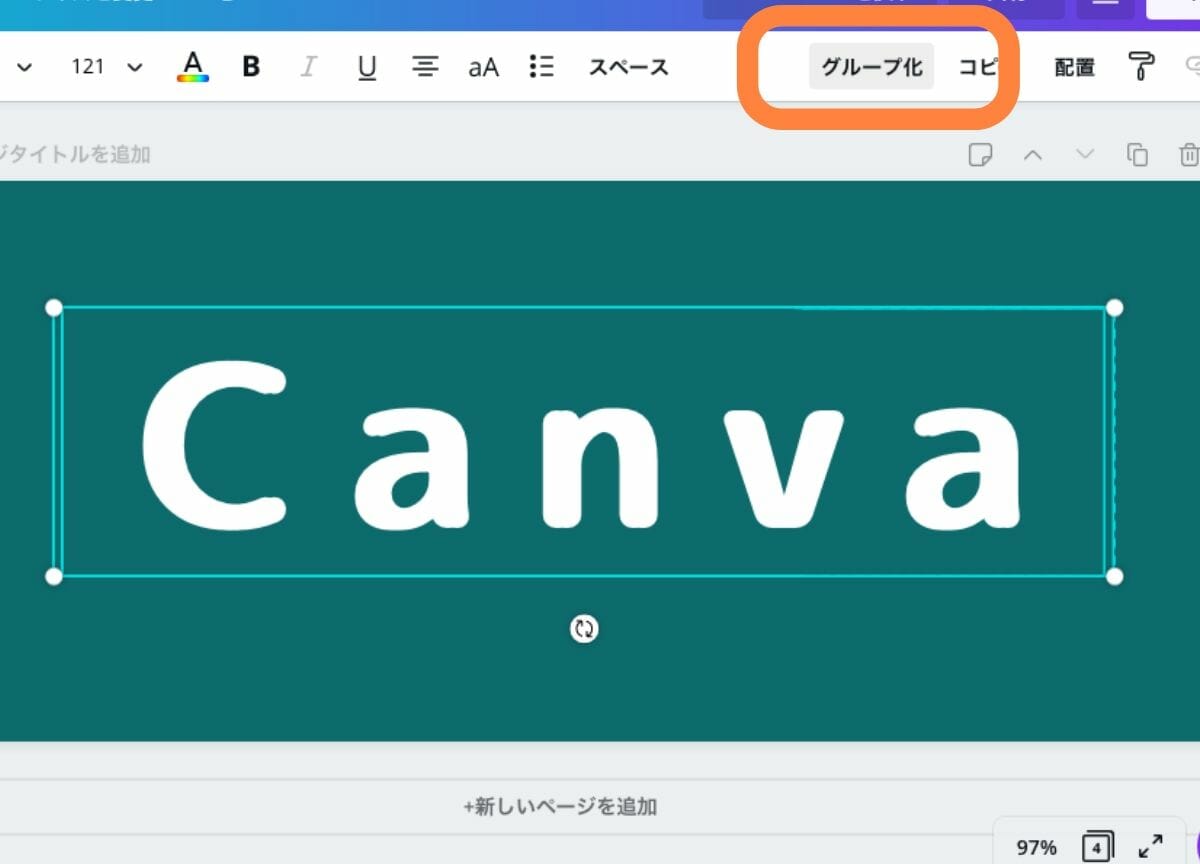
必ず「グループ化」をしておいて下さい。
2つの文字をずらして重ねた際に「グループ化」をしましょう。次の手順をする為に必須となります。
「グループ化」をする事で、2つ以上の選択した素材を1つの素材の塊(グループ)と判断してくれます。
2つの文字を選択すると、右上に「グループ化」の文字が出てきます。ここをクリックするだけでグループ化は完了です。


あとは組み合わせるだけ。
作った枠用の文字を組合せます。ちゃんと「グループ化」していますか?
「グループ化」が出来ていないと、ずらした文字も全て中央に揃ってしまいます。
それでは組み合わせましょう。あ、マウスとかトラックパットとか入りません。
(1)枠用の文字と枠をつけたい文字を用意します。枠をつけたい文字は、枠用の文字と同じ大きさの文字になります。
【大きさが分からない場合】
枠用の文字を選択すると、Canva(カンバ)の画面でフォント名の横に数字が出てきます。その数字が文字の大きさになります。


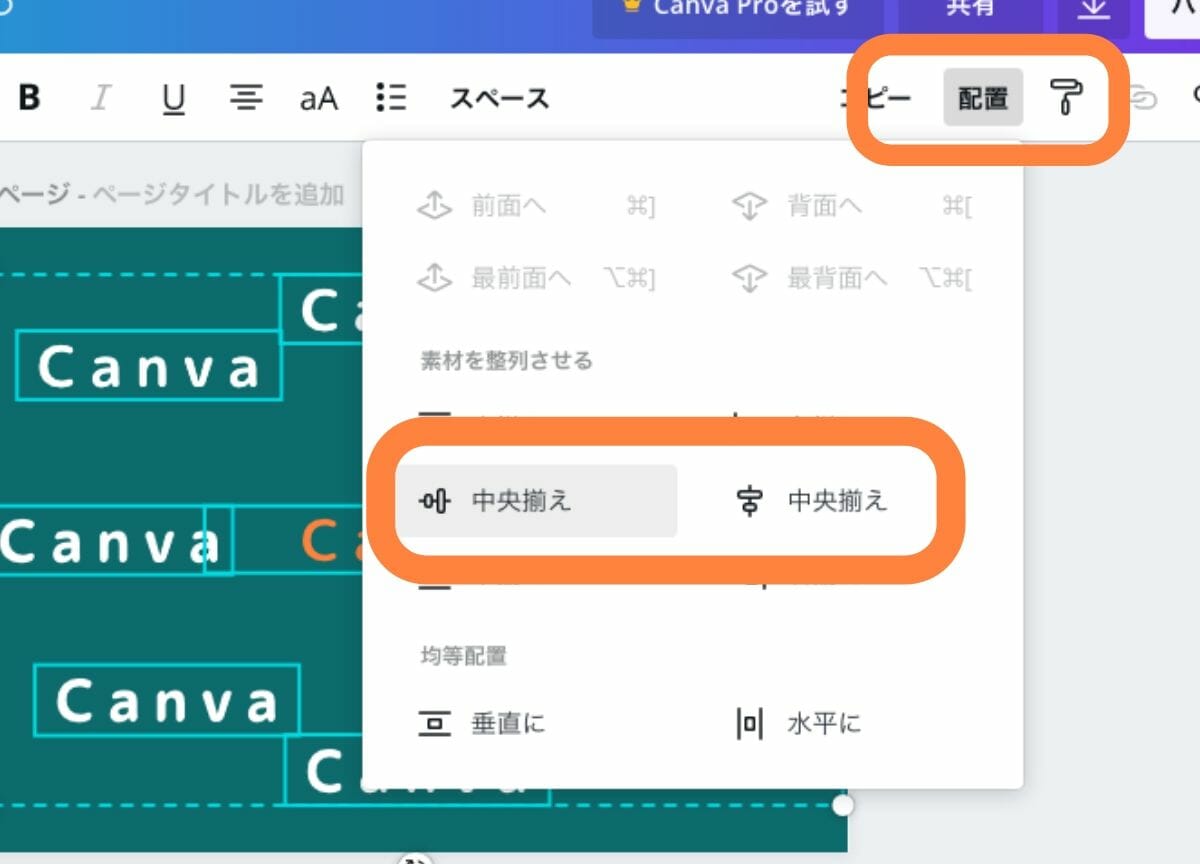
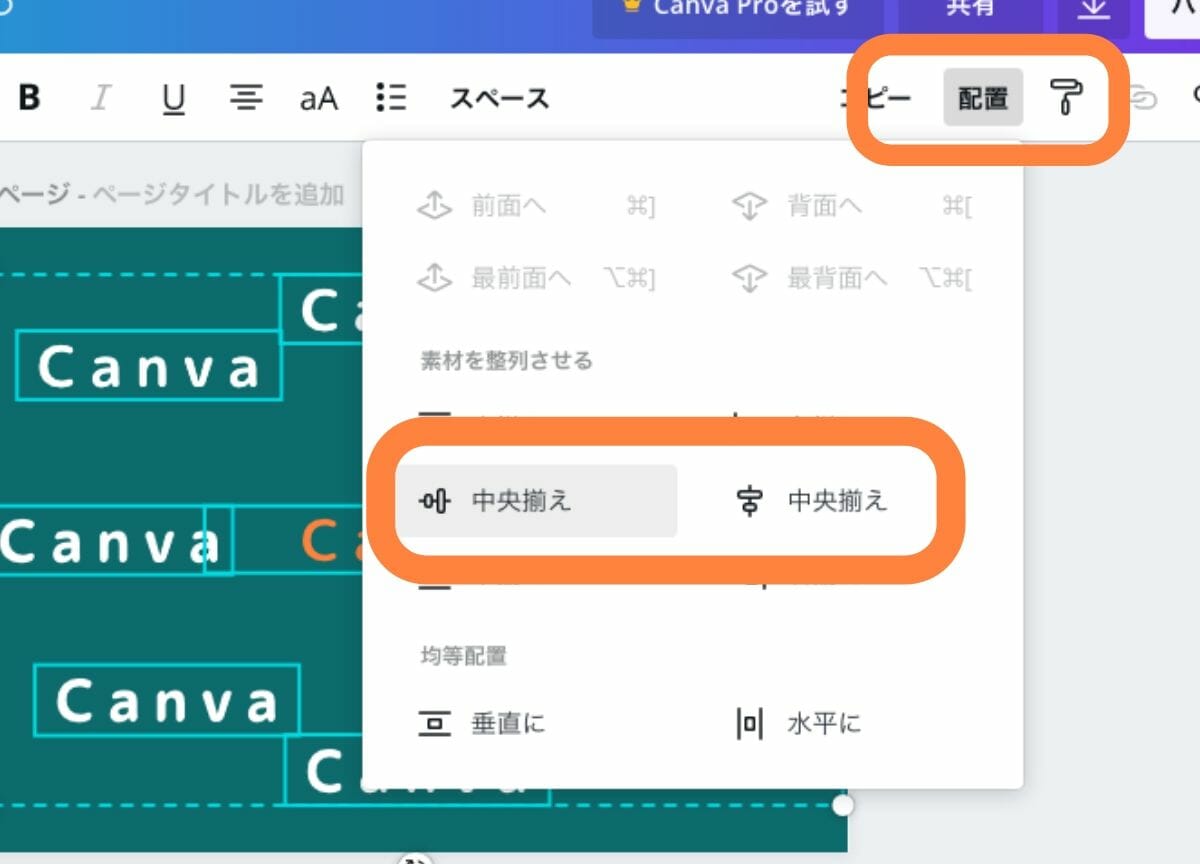
(2)全てを選択して「配置」→「ヨコ向きの中央揃え」「タテ向きの中央揃え」を押します。
これで全部の文字が中央で揃います。ちゃんと出来ていたら、一発で枠付き文字が出来ています。





疑問の説明
ここで「文字枠がある文字を作る時は、実際に使う文字の大きさで作った方が良い」の理由をご説明します。
結論から言うと『文字と文字枠のバランスが悪くなるから』です。
使うサイズで作った方が良い理由
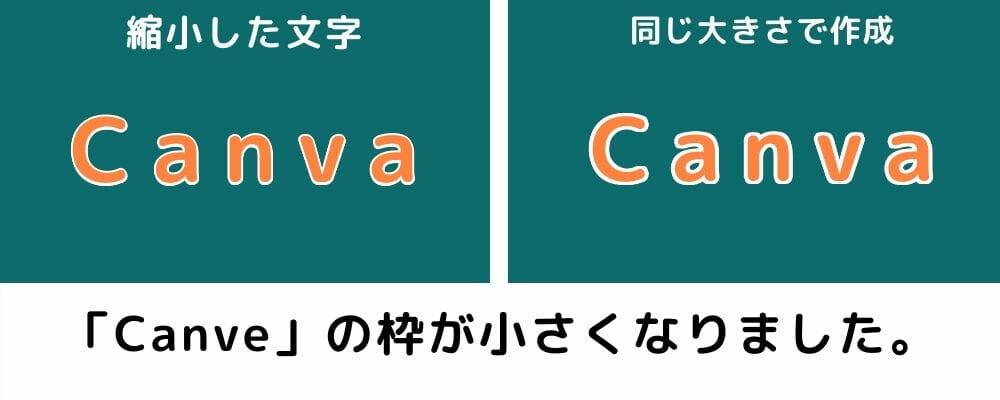
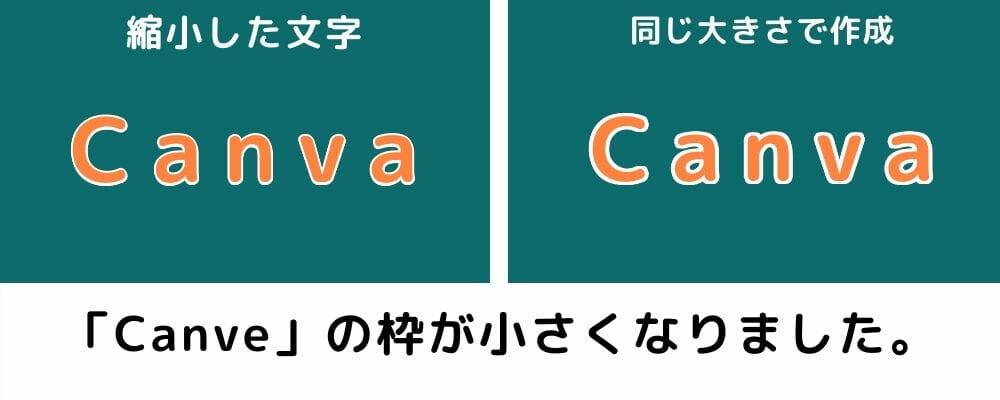
この文字枠付き文字を最初に作る時に大き目に作りました。
作った後にアイキャッチ画像に縮小して入れたところ、枠の部分も小さくなりバランスが悪くなりました。
それがこちら。


なお、小さく作って大きくする分には思ったほどバランスが崩れませんでした。
太めで文字枠が出て欲しいところだったので、実際に使う大きさで作るのが一番いいですね。
余談
最初に文字枠を簡単に付けられる方法を考えた時に思い浮かんだのが「ちょっと大き目の文字の上に文字を重ねる」方法でした。
実際にやってみると、それぞれの文字がずれて上手く文字枠になりません。
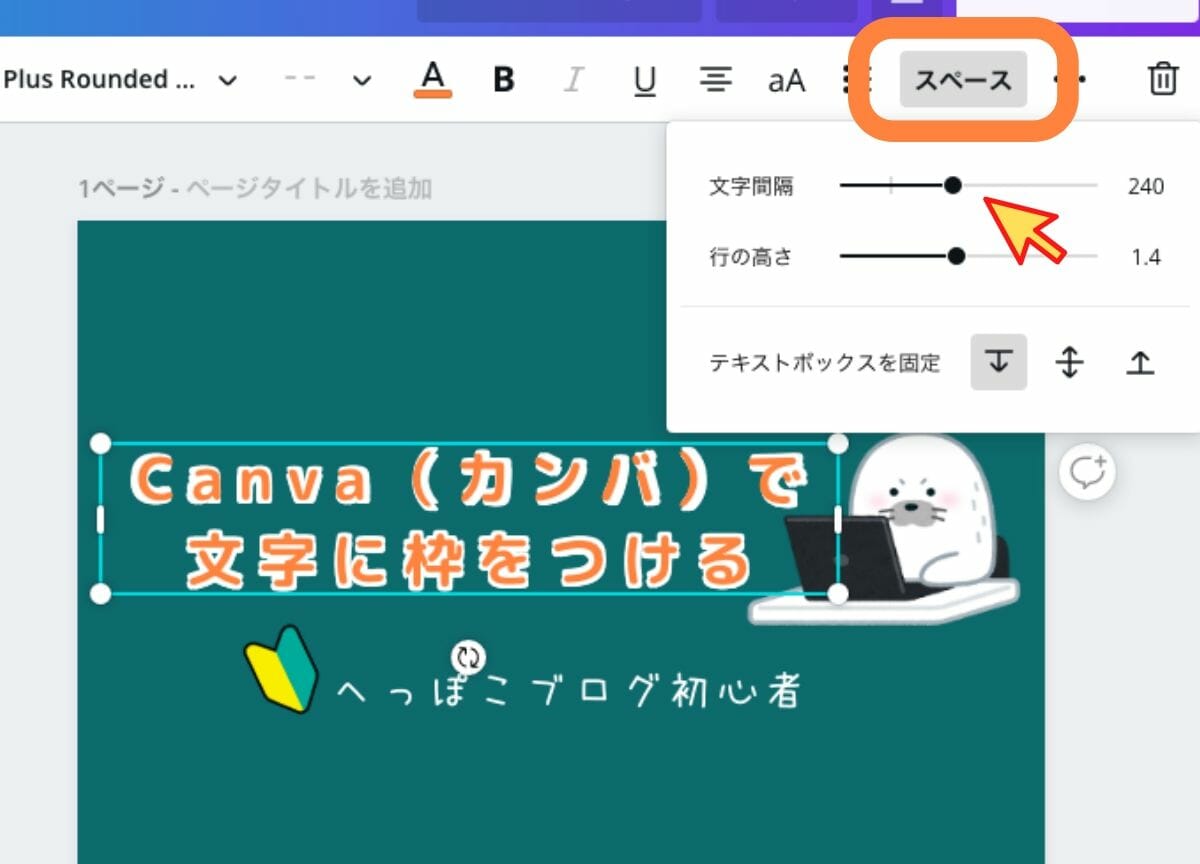
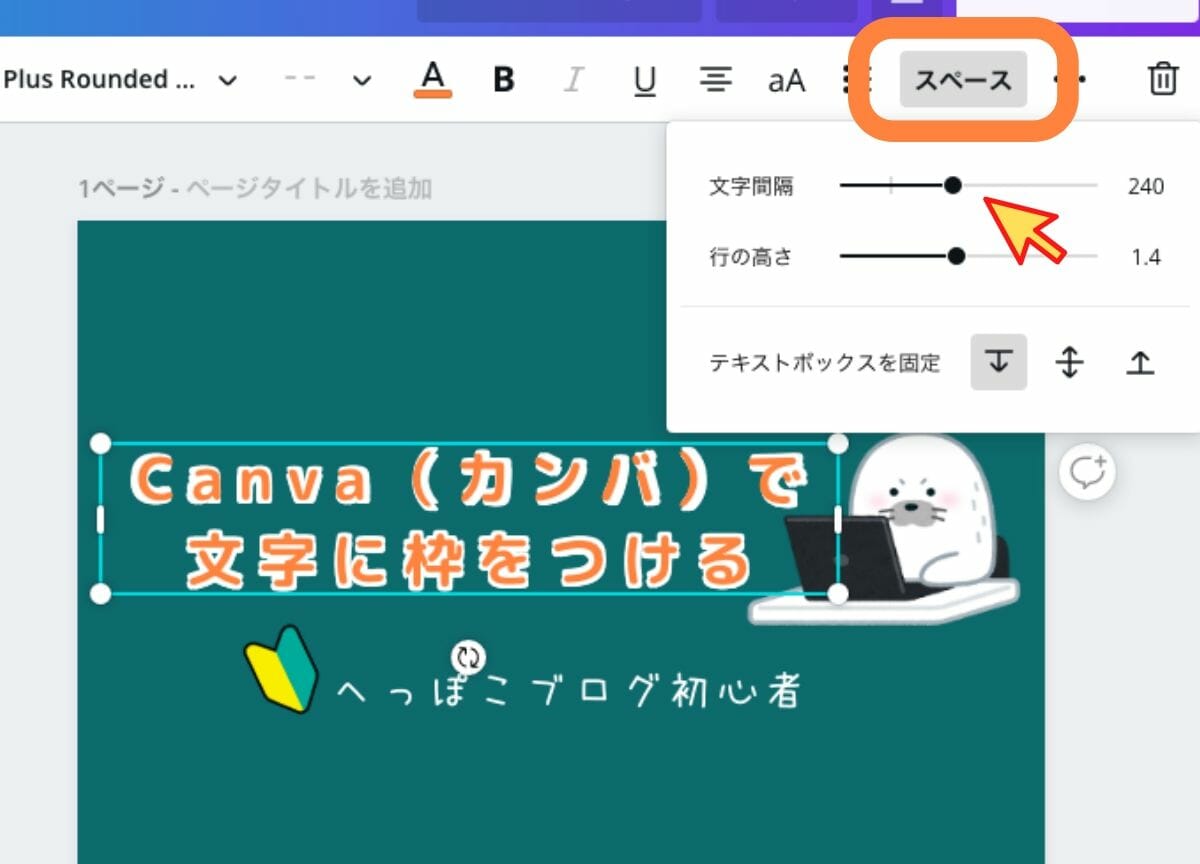
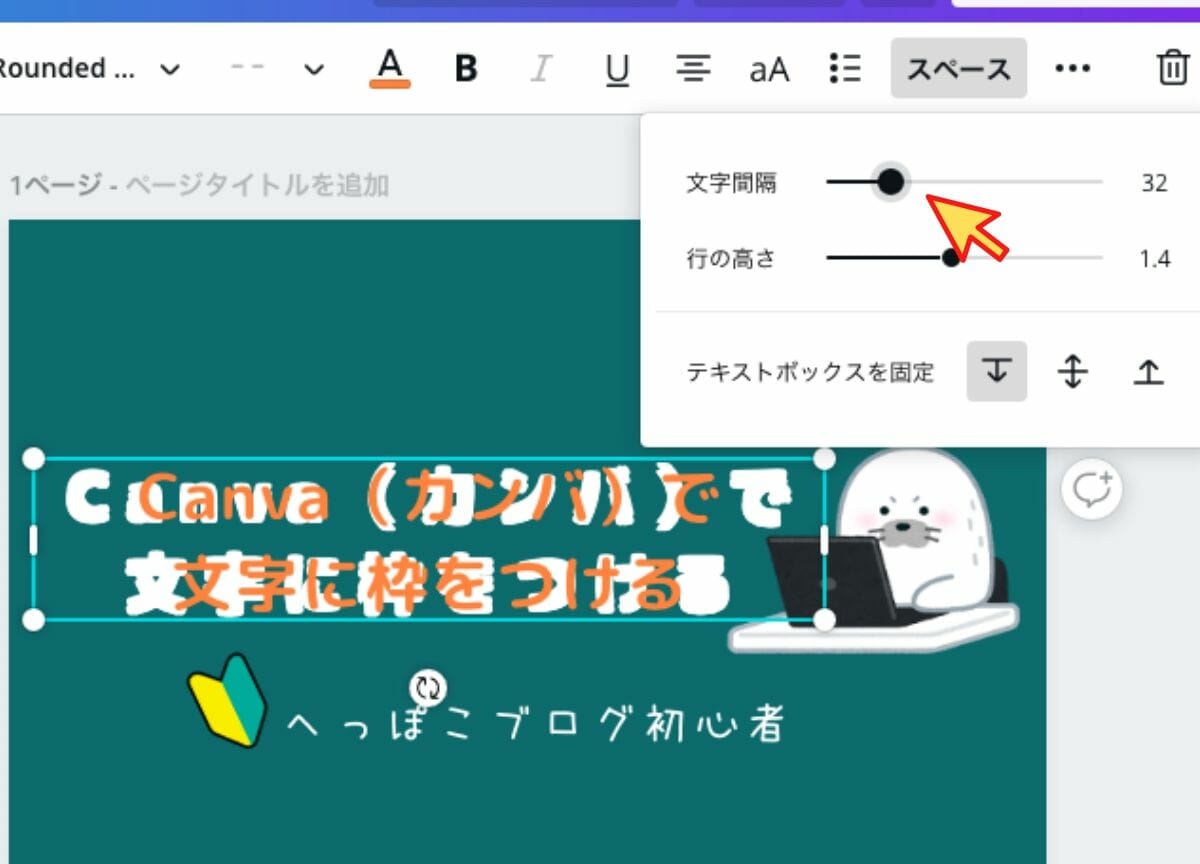
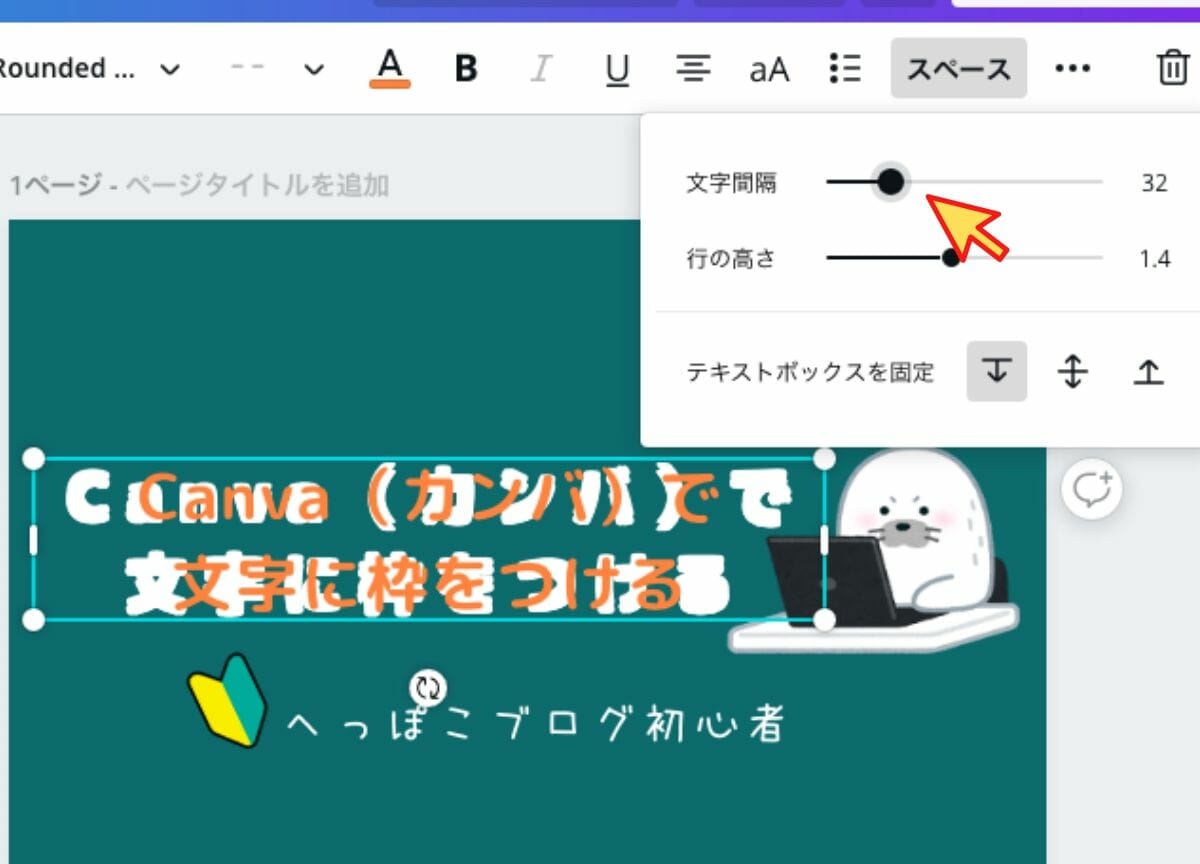
また、ずれを調整出来ないかと調べてみたら、上の「スペース」から「文字間隔」の機能があり使いました。
これもずれます。
ただ、この文字間隔の機能は、文字の大きさはそのままで文字の間隔が調整できます。
アイキャッチ画像で横に長めの文章を入れる際の調整用として使えますね。




まとめ
いかがだったでしょうか?
これで、見た目は枠のついた文字の出来上がりです。
枠を作るのに手間がかかりますが、少しずつずらしていくのがコツです。
使う文字(フォント)によって違いがありますが、慣れてとコピー&ペーストでチョチョイッとできるようになります。
最初は手間取る画像作成ですが、頑張っていきましょう。